Untuk caranya lihat ne step by step yang ada di bawah ini :
1. Log in ke Blogger Kamu
2. Pilih tata letak, lalu klik tambah gadget
3. Pilih dan klik html/javascript
4. Lalu masukan kode dibawah ini :
<!-- Begin TranslateThis Button -->
<div id="translate-this"><a style="width:180px;height:18px;display:block;" class="translate-this-button" href="http://www.translatecompany.com/">translate</a></div>
<script type="text/javascript" src="http://x.translateth.is/translate-this.js"></script>
<script type="text/javascript">
TranslateThis();
</script>
<!-- End TranslateThis Button -->
5. Atau jika Kamu masih bingung, lihat aja langsung dari situsnya disini
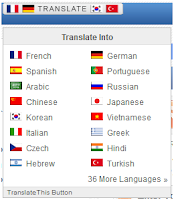
6. Simpan dan lihat hasilnya
Mudahkan bukan sobat, Selamat Mencoba dan semoga bermanfaat ya .